
Les pages HTML sont statiques. Le recours au langage javascript permet de rendre vos pages plus dynamiques en faisant intervenir certains paramètres de l'ordinateur de l'internaute comme par exemple l'horloge interne, le navigateur utilisé ou de modifier certains objets de la page visitée lors du survol de ceux-ci par la souris.
Ce langage est basé sur une logique de comportement donc sur des tests qui ont une réponse binaire (oui ou non, 1 ou 0, vrai ou faux).
Il est proposer de découvrir cette méthode de programmation à travers quelques exemples :
La déclaration des fonctions et des variables doit se faire dans l'entête du document.
<html>
<head>
<title>Mon titre</title>
<script language="javascript">
Déclaration des fonctions et des variables
</script>
</head>
<body>
Mes fonctions en javascript
<script language="javascript">
Utilisation des fonctions javascript
</script>
</body>
</html>
Pour favoriser la relecture du site après un délai plus ou moins long, il est préférable d'insérer des commentaires. Cela est possible de la façon suivante :
<script>
// texte du commentaire
</script>
Pour aider dans la résolution des erreurs lorsqu'elles surviennent, un petit icône apparaît dans la barre d'état du navigateur. Un doucle-clic sur celui-ci permet d'avoir plus de renseignements sur le type d'erreur. Un autre recours est l'affichage à l'écran d'une fenêtre d'alerte avec les valeurs des variables par exemple.
<script>
alert(nom_de_variable+"message");
</script>
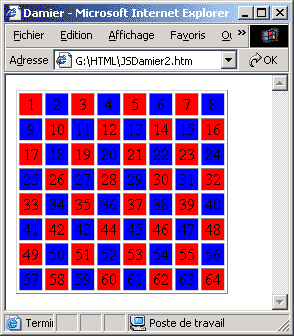
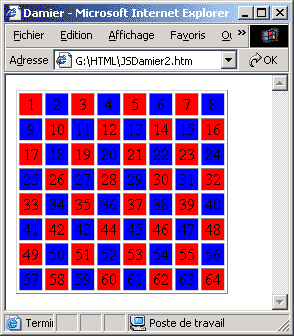
Il est proposé d'écrire la page web permettant d'obtenir à l'écran un damier avec les cases numérotées.

Revenez donc faire cet exercice après avoir assimilé les notions contenues dans les pages traitant des fonctions javascript.