
Tout d'abord, si vous n'avez pas encore fait de frames, je vous invite à lire la page relative à une frame double.
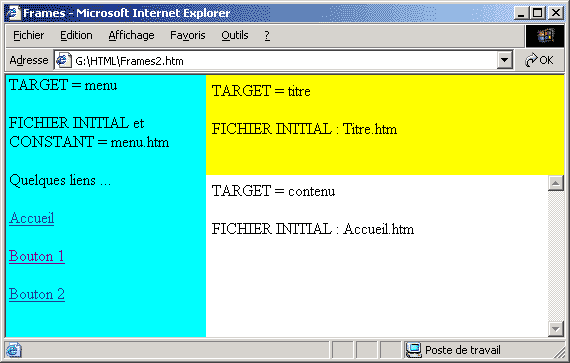
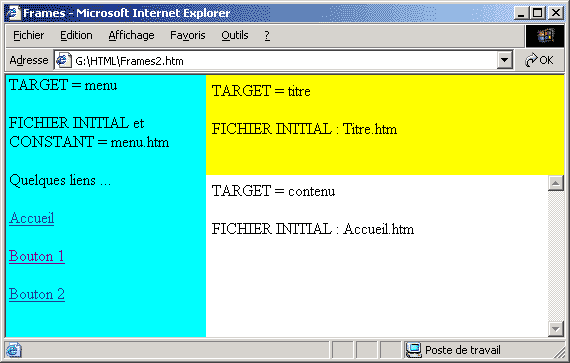
Le but est ici de découper l'écran en trois parties :
Un premier découpage horizontal est fait pour obtenir la frame de menu dans la partie gauche et une frame dans la partie droite. Cette dernière est à nouveau découpée verticalement en deux parties pour obtenir la frame de titre et la frame de contenu.
<html>
<head>
<title> Frames </title>
</head>
<frameset rows="*" cols="200,*" frameborder="no" border="0" framespacing="0">
<frame name="menu" frame src="Menu.htm" scrolling="no" border="0" marginheight="0" marginwidth="3">
<frameset rows="100,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame name="titre" frame src="Titre.htm" scrolling="no" border="0" marginheight="6" marginwidth="6">
<frame name="contenu" frame src="Accueil.htm" scrolling="yes" border="0" marginheight="6" marginwidth="6">
</frameset>
</frameset>
<noframes>
Désolé mais votre navigateur ne supporte pas les frames
</noframes>
</html>
Vous devez obligatoirement créer les quatre fichiers initiaux :
- Frames.htm pour le découpage de l'écran
- Menu.htm pour l'affichage dans la partie gauche de l'écran
- Titre.htm pour l'affichage dans la partie haute de l'écran
- Accueil.htm pour l'affichage dans la partie basse de l'écran.

Lors de l'utilisation des frames multiples, un lien hypertexte ne change qu'une frame. Mais il est quelquefois nécessaire de changer non seulement la frame de contenu mais aussi la frame de titre. Il est donc nécessaire de créer une fonction personnalisée qui acccomplit les deux actions.
Dans l'entête du document "Menu.htm"
<script>
function clic(titre,fichier) {
lien_contenu="Textes/"+fichier+".htm";
lien_titre="Titres/"+titre+".htm";
top.titre.location.href=lien_titre;
top.contenu.location.href=lien_contenu;
}
</script>
Dans cet exemple les fichiers HTML des titres sont dans un répertoire "Titres". Les fichiers HTML de contenu sont dans un répertoire "Textes".
Lien dans le corps du document "Menu.htm"
<a href="javascript:clic('TitreChapitre1','Chapitre1')">Bouton 1</a>