
Afin de favoriser la navigation parmi toutes les pages mises en ligne, le recours aux liens hypertextes (ou hyperlien) s'avère incontournable.
Cette programmation se fera par l'utilisation de la balise <a href="..." target="...">lien_hypertexte</a>.
Le code suivant est à placer dans le <body>
<a href="Fichier.htm">lien_hypertexte</a>
<a href="http://www.google.fr" target="lien">google</a>
<a href="mailto:internet@carmineo.fr">mail</a>

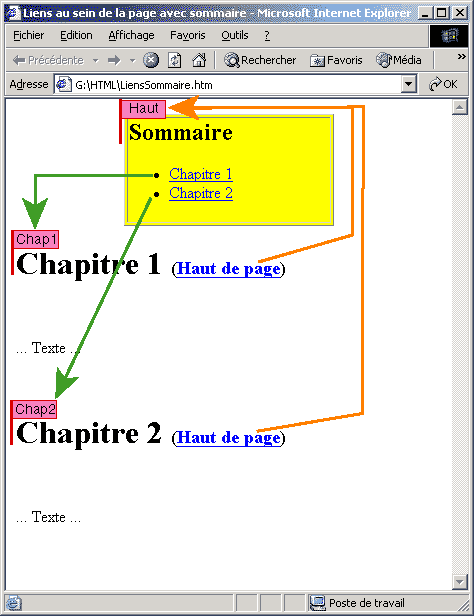
Lorsqu'une page publiée est assez longue, il est préférable de fournir un petit sommaire en tête de page pour favoriser la navigation de l'internaute. Il faut pour cela placer des ancres au début de chaque partie (<a name="Chap1"></a>) représentées par les drapeaux rouges sur le schéma ci-dessous. Comme l'aller-retour est souvent proposé, une flèche ou le texte "haut de page" sera également inscrit à côté de l'ancre pour permettre de revenir aisément au sommaire (Voir schéma ci-dessous).
Code à placer en haut de page
<a href="#Chap1">Chapitre 1</a>
Code à placer dans la page web
<a name="Chap1"></a>
<h1>Chapitre 1</h1>
<p>... texte ...</p>
Dans le cas où le lien hypertexte vers l'ancre serait dans un autre fichier, le code change pour devenir :
<a href="Fichier.htm#Chap1">Chapitre 1</a>

Flèche verte pour aller du sommaire aux différents chapitres, flèche orange pour revenir au sommaire grâce au lien sur l'expression "Haut de page".
Il est possible de créer un lien sur une image insérée dans une de vos pages. Pour cela, il suffit de remplacer l'expression définissant le lien lien_hypertexte par la balise <img .../>.
Pour éviter d'avoir une bordure bleue par défaut autour du "lien-image", il est préférable d'indiquer border="0" dans la liste des attributs de l'image.
<a href="fichier.htm"><img src="mon_image.gif" border="0"/></a>
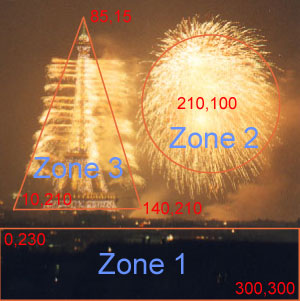
Dans une image, on peut aussi créer plusieurs zones actives permettant d'accéder à autant de pages différentes de votre site.

Les zones peuvent avoir une forme :
Un nouvel attribut usemap sera inséré dans la balise <img .../> tout en retirant les attributs dans la balise <a>
Le code suivant va permettre d'accéder :
<a><img src="MonImage.jpg" border="0" usemap="#maMap"></a>
<map name="maMap">
<area shape="rect" href="fichier1.htm" coords="0,230,300,300">
<area shape="circle" href="fichier2.htm" coords="210,100,70">
<area shape="poly" href="fichier3.htm" coords="85,15,140,210,10,210">
</map>
Pensez généralement à déclarer la cartographie de l'image après le lien.
Pour définir avec précision les coordonnées des formes géométriques, l'utilisation d'un logiciel
de traitement d'images sera nécessaire pour obtenir les positions en pixels.
Il faut veiller à ce que les différentes zones n'aient pas de parties communes.
Dans le cas contraire et sur la zone commune à deux liens, ce sera le deuxième lien déclaré qui sera retenu.