
Pour obtenir une organisation harmonieuse au sein d'une page publié, il est souvent nécessaire d'utiliser des tableaux, voire des feuilles de style CSS.
Chaque tableau est défini par des lignes et des colonnes comme cela est le cas dans un tableur.
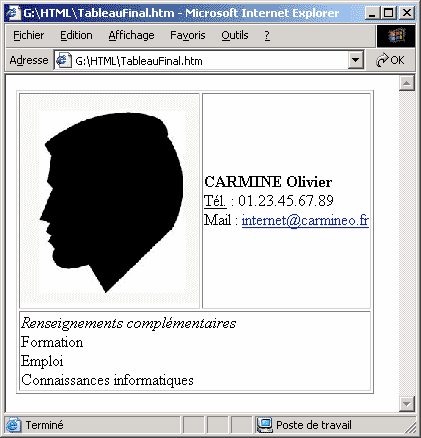
Le but est de créer un CV en s'aidant d'un tableau. Il sera écrit le terme "photo" avant de s'intéresser à l'insertion de l'image proprement dite.
Le code suivant est à placer dans le <body>
<table>
<tr>
<td>
Photo
</td>
<td>
Etat civil
</td>
</tr>
<tr>
<td>
Renseignements
</td>
</tr>
</table>
Ces précédentes balises sont modifiables grâce aux attributs
Lors de l'utilisation du pourcentage pour la taille des cellules, il est nécessaire de paramétrer la taille du tableau à 100% (<table width='100%' height='100%'>).
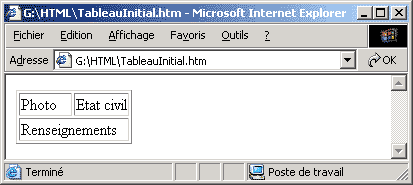
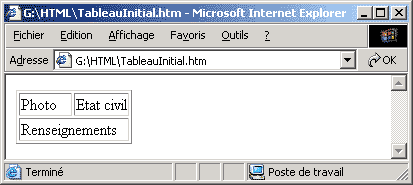
Version initiale

Version finale avec alignement du texte, insertion de la photo,...