
Lorsqu'un formulaire est proposé à l'internaute, il est obligatoire de contrôler les valeurs saisies avant son envoi vers le serveur dédié. Quelques exemples de contrôles possibles :
Si le formulaire n'est pas vérifié, des valeurs erronées viendraient polluer la base de données puisqu'elle ne seront pas exploitables ultérieurement.
Pour ne pas rendre le code trop lourd, l'exemple ne traitera que deux champs de saisie.
Tout d'abord, le formulaire sera inscrit dans la balise <body>. De plus, il est primordial de nommer le formulaire ainsi que chacune des entités de ce formulaire. C'est lors du clic sur le bouton "envoyer" (submit) que la fonction verif() sera lancée.
<body>
<form name="monFormulaire">
nom : <input type="text" name="nom" size="30">
<br/>
adresse : <input type="text" name="adresse" size="30">
<br/><br/>
<input type="submit" value="envoyer" onCLick="javascript:verif()">
<input type="reset" value="Annuler">
</form>
</body>
La fonction verif() sera inscrite dans le <head>.
Un code erreur (err) sera initialisé à 0. Chacune des valeurs saisies est inscrite dans une variable (n et a). chaque test permet le cas échéant d'afficher une fenêtre d'alerte par la fonction alert() pour incrémenter le nombre d'erreur et remettre le curseur dans le champ erroné avant de rendre la main à l'internaute par la fonction exit.
<head>
<script language="javascript">
function verif() {
err=0;
n=document.monFormulaire.nom.value;
a=document.monFormulaire.adresse.value;
if (n=="") {
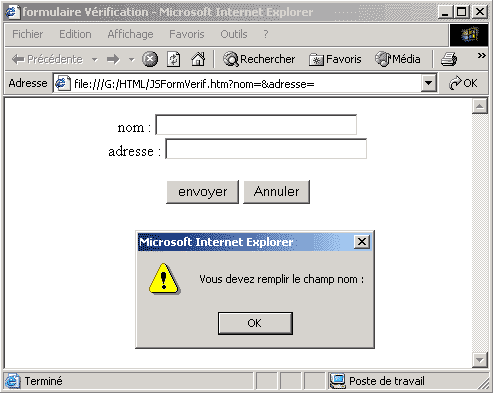
alert ("Vous devez remplir le champ nom :");
err=1;
document.monFormulaire.nom.focus();
exit;
}
if (a=="") {
alert ("Vous devez remplir le champ adresse :");
err=1;
document.monFormulaire.adresse.focus();
}
if (err==0) {document.monFormulaire.submit();}
}
</script>
</head>...
Comme dans le cas des images d'une page web, les différents formulaires d'une page web sont numérotés dans un tableau. Dans le cas où le formulaire n'est pas nommé, la commande document.monFormulaire peut être remplacée par document.forms[n].

Dans le cas où l'internaute clique directement sur le bouton "Envoyer" sans remplir le champ "nom".