

Lorsque vous écrivez un texte, vous devez user modérement des différentes possibilités de mise en forme. Sélectionnez simplement quelques attributs dans la liste des possibilités.
C'est d'ailleurs contraire aux bonnes pratiques typographiques de combiner les différents attributs de façon
désordonnée.
C'est ainsi que la combinaison du gras, de l'italique et du souligné dans un seul mot est quelque peu
exagérée.
Vous avez la possibilité de mettre en exposant et aussi en indice.
Pour changer la police de texte, le recours à la balise <font> est nécessaire.
|
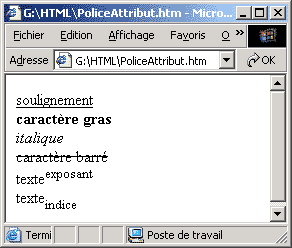
<u>soulignement</u><br/> <strong>caractère gras</strong><br/> <i>italique</i><br/> <s>caractère barré</s><br/> texte<sup>exposant</sup><br/> texte<sub>indice</sub><br/> |
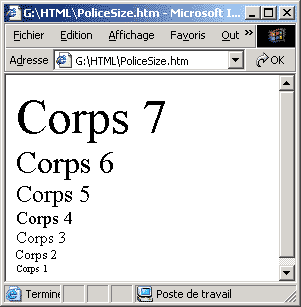
<font size="7">Corps 7</font><br/> <font size="6">Corps 6</font><br/> <font size="5">Corps 5</font><br/> <font size="4">Corps 4</font><br/> <font size="3">Corps 3</font><br/> <font size="2">Corps 2</font><br/> <font size="1">Corps 1</font><br/> |
|
|
|
Lors de l'écriture d'un paragraphe assez long, vous avez la possibilité d'y inclure un saut de ligne grâce à la balise <br/>.
Lorsque vous voulez empêcher un saut de ligne automatique dans une expression, il suffit d'employer le code <nobr>...</nobr>. A contrario, le code <wbr>...</wbr> autorise le saut de ligne automatique.
Pour les financiers et afin de ne pas se retrouver avec un montant en fin de ligne avec l'unité monétaire au début de la ligne suivante, il suffira d'utiliser le caractère (100 €). Le sigle € est aussi codé dans vos pages par €.
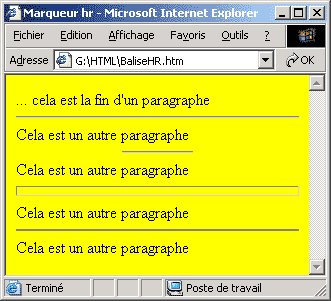
Elle permet de séparer des paragraphes par une ligne possédant plusieurs attributs :
<body bgcolor="yellow">
... cela est la fin d'un paragraphe
<hr>
Cela est un autre paragraphe
<hr width="25%">
Cela est un autre paragraphe
<hr size="10">
Cela est un autre paragraphe
<hr noshade>
Cela est un autre paragraphe
</body>